Untuk menambahkan kode adsense google ke tag head wordpress, Anda bisa mengikuti salah satu cara berikut: Cara pertama adalah menggunakan plugin yang bisa membantu Anda memasukkan kode adsense ke bagian selengkapnya
Kategori: Wordpress
Alasan mengapa orang lebih suka editor klasik dari pada Gutenberg
Dalam artikel ini saya akan menjelaskan ada beberapa alasan mengapa orang lebih suka editor klasik daripada Gutenberg. Beberapa alasan tersebut adalah: Editor klasik lebih mirip dengan editor teks sederhana yang selengkapnya
Ketahuilah! Bahaya Whatsapp Mod Terhadap Data Pribadi.
www.sintangweb.com – Whatsapp Mod adalah aplikasi Whatsapp hasil modifikasi dari versi asli (versi resmi) yang kemudian disebarkan secara bebas di internet. Whatsapp mod memiliki banyak kelebihan seperti bisa menyembunyikan status selengkapnya
The Site Is Experiencing Technical Difficulties, bagaimana cara mengatasinya?
Sebagai pemilik website dengan platform WordPress pasti pernah menerima pesan Error “The Site Is Experiencing Technical Difficulties”. Hal ini tentu membingungkan. Namun anda jangan khawatir karena berikut akan dijelaskan cara selengkapnya
Cerdik dan Bijak Mengelola Pengaturan Komentar pada WordPress
Pada sebuah website atau blog biasanya terdapat kolom komentar di bawah artikel atau postingan, tempat para pengunjung maupun penulis berbagi komentar atau pendapat dan berinteraksi satu sama lain. Selain itu, selengkapnya
Ingin Buat Custom Login di WordPress? Begini Caranya.
Saat pertama kali masuk ke wordpress, Anda akan diminta login atau masuk dengan username dan password alias kata sandi yang sudah Anda buat sebelumnya. Umumnya tampilan default halaman login pada selengkapnya
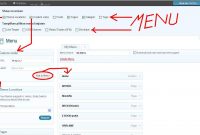
Cara Membuat Menu dan Sub Menu pada WordPress
WordPress merupakan salah satu platform yang paling banyak diminati, karena gratis dan penggunaannya yang cukup mudah dimengerti bahkan oleh orang awam. WordPress dapat Anda gunakan untuk blog pribadi, profil perusahaan selengkapnya
Mengenal Peran dan Fungsi Level User pada WordPress
Pada WordPress terdapat sistem managemen level user yang memiliki peran dan fungsinya masing-masing. Beberapa user memiliki akses penuh pada website atau blog Anda, sedangkan user yang lainnya hanya bisa akses selengkapnya
Mengetahui 3 Cara Embed Video Youtube pada WordPress
Blogging merupakan hobi yang cukup menyenangkan. Tetapi, tidak semua orang menyukai blogging, tidak semua pengunjung blog suka membaca tulisan yang banyak ataupun sedikit. Untuk itu, Anda perlu menyematkan gambar atau selengkapnya
Ketahuilah 8 Alasan Kenapa WordPress Begitu Populer dan Banyak Disukai
Seperti yang Anda ketahui bahwa WordPress sangat populer di kalangan penulis maupun pebisnis dan lain sebagainya. Kenapa begitu? Karena banyak sekali kelebihan yang ditawarkan. Kali ini yuk Kita bahas kelebihan selengkapnya